10 Excellent HTML5 Slideshow Generator Selection

Want a nifty, cutting-edge, retina-ready, responsive html5 audio player for your site ? ZoomSounds is the perfect candidate.HTML5 technology - this gallery uses the latest html5 tehniques to deliver a never seen before experience to your clients
flash backup – ie7 and ie8 do not support html5, but those users are not forgetten, the sounds will play for them too via the flash slideshow
[add] all new flash generator for the waveforms [ the old html5 had some compatibility issues ]
Todays html5 audio players require the world in different audio formats.
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

Instead of using PHP to locate images it uses HTML5 and javascript. Two gallery options – Lightbox and Slideshow. For Slideshow – Options to enter a wrapper of your choice for the slideshow, wrappers for each image, and custom HTML code before/after each image. The generator outputs valid HTML code. Since no PHP is used, this generator can be run locally. NOTE: This generator uses the latest HTML5 technologies and hence will run properly in modern browsers that support these technologies. Chrome has some restrictions when the generator is run locally and does not display any images although it still outputs correct code. If the generator is run from a server then it works fine in Chrome. There is no such complication in Firefox and the generator works fine there no matter from where you run it. In Opera there is no support for HTML5 Drag and Drop yet. So you won’t be able to drag images into the generator but only select them from the file dialog window.

But even greater things were yet to come, in the name of CSS3 and HTML5, which
ability to work with HTML5’s custom fonts, including popular icon fonts like fontawesome, and the possibilities of what can be done
editor and generator called the Visual Builder.

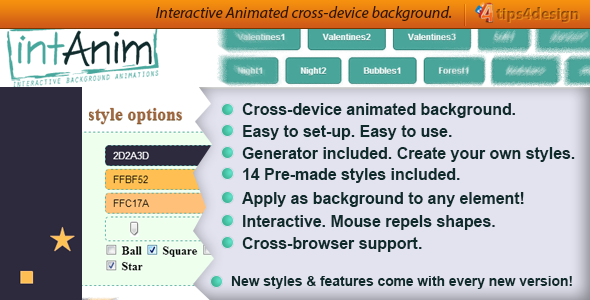
Easy to use style generator included .HTML5 canvas interactive animated background.Improved generator interface.

But even greater things were yet to come, in the name of CSS3 and HTML5, which
Add to this the ability to work with HTML5’s custom fonts, including
editor and generator called the Visual Builder.

The Responsive Gridfolio is using the GPU (hardware acceleration) using HTML5 standards. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

Bugibba SlideShow easy to use slider with awesome 3D transition effects.-2 type menu slideshow responsive.-1 type slideshow full screen



